How to view, add, edit and remove files in Azure Web App using the Kudu service Dashboard
While debugging your Azure Web App deployments it is sometimes useful to view the files that are deployed to the service. Several situations come to mind. For example, trying to debug your database connection strings or possibly determining which files actually got deployed and where they sit in the file system. Or maybe you need to check if all your dependencies have been installed. Maybe a firewall blocks your FTP access.
But how do you do view the files if you are using a Platform as a Service (PaaS) solution such as Web Apps? PaaS doesn’t set up a virtual machine that you can remote into in the traditional sense and instead abstracts all that complexity away for you. Enter the Kudu Service Dashboard.
What is Kudu?
Kudu is a set of tools and extensibility points for App Service applications. Anytime you set up a git deployment in Azure Web Sites, Kudu is running and managing the deployment. Kudu also allows you to see environment variables, see processes running on the machine, use a cmd console and much more. It also provides a way for you to create extensions for Azure Websites that give you powerful capabilities like Image Optimization or adding Go support.
Not only can it do all that and more but it can also run outside of Azure on your on server. You can even fork the source code and tell Azure to use your own version of Kudu.
How do you start using it?
How to view Kudu service dashboard
There are two ways to access Kudu:
-
Simply modify your website URL and by adding
scmto it. If you site ishttp://mysite.azurewebsites.net/, then the root URL of the Kudu service ishttps://mysite.scm.azurewebsites.net/. Note the addedscmtoken. -
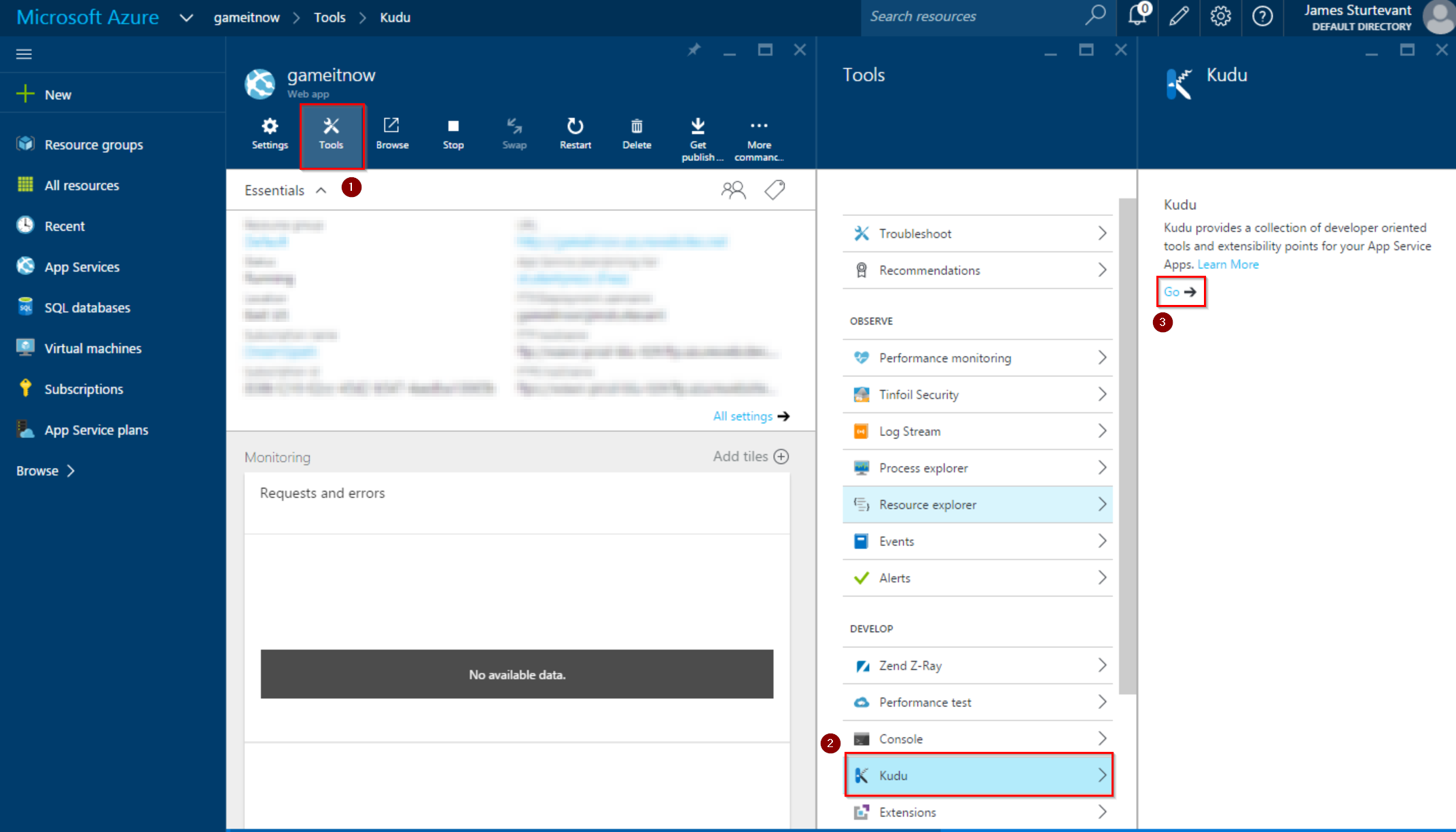
Using the Azure Portal. First Navigate to your Web App, Select
Tools->Kudu->Go:

How to View, Add, Edit, and Remove files in Azure Web App using Kudu
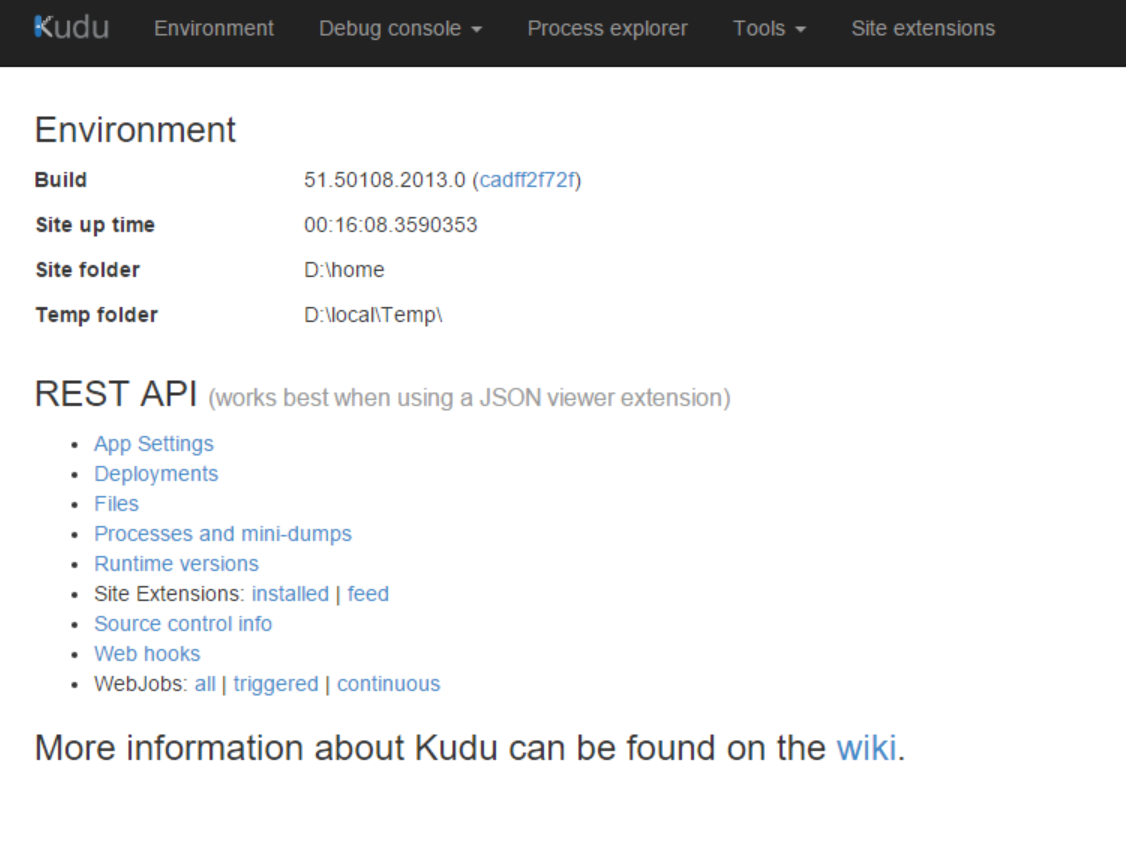
Finally this post was about how you actually view, edit, add, and remove files from the Web App. Once you have your Kudu service Dashboard open you will see some basic information and links for more complex tasks:

View Current Files
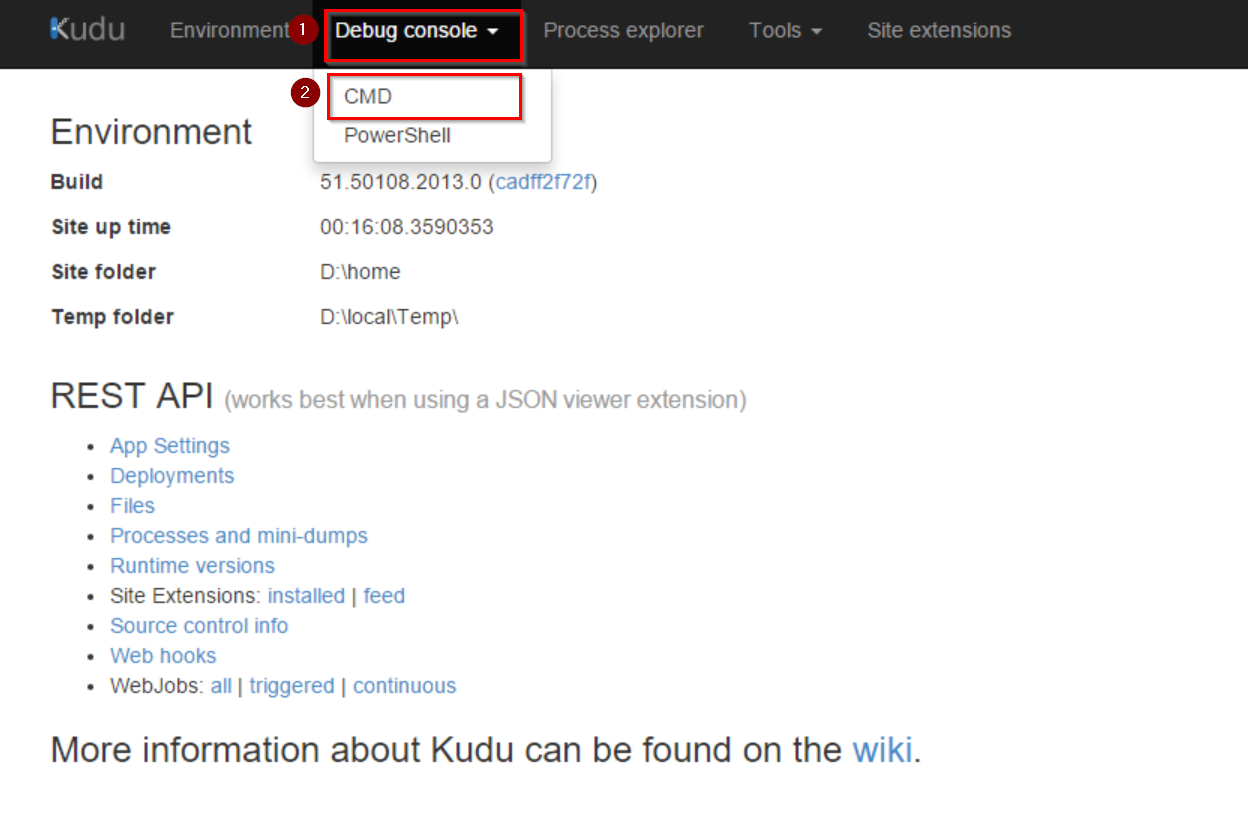
View current files in your application by Clicking on Debug Console -> CMD:

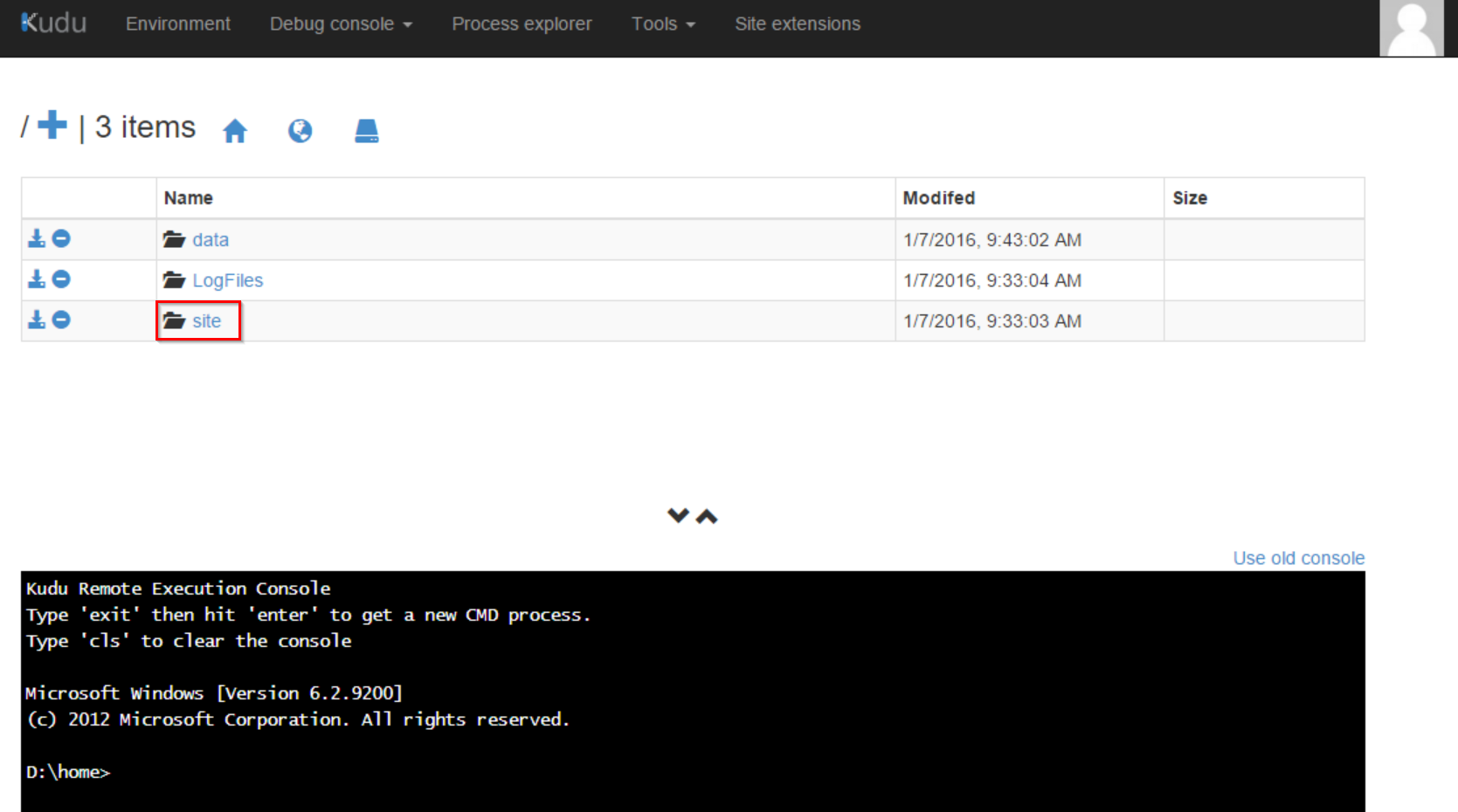
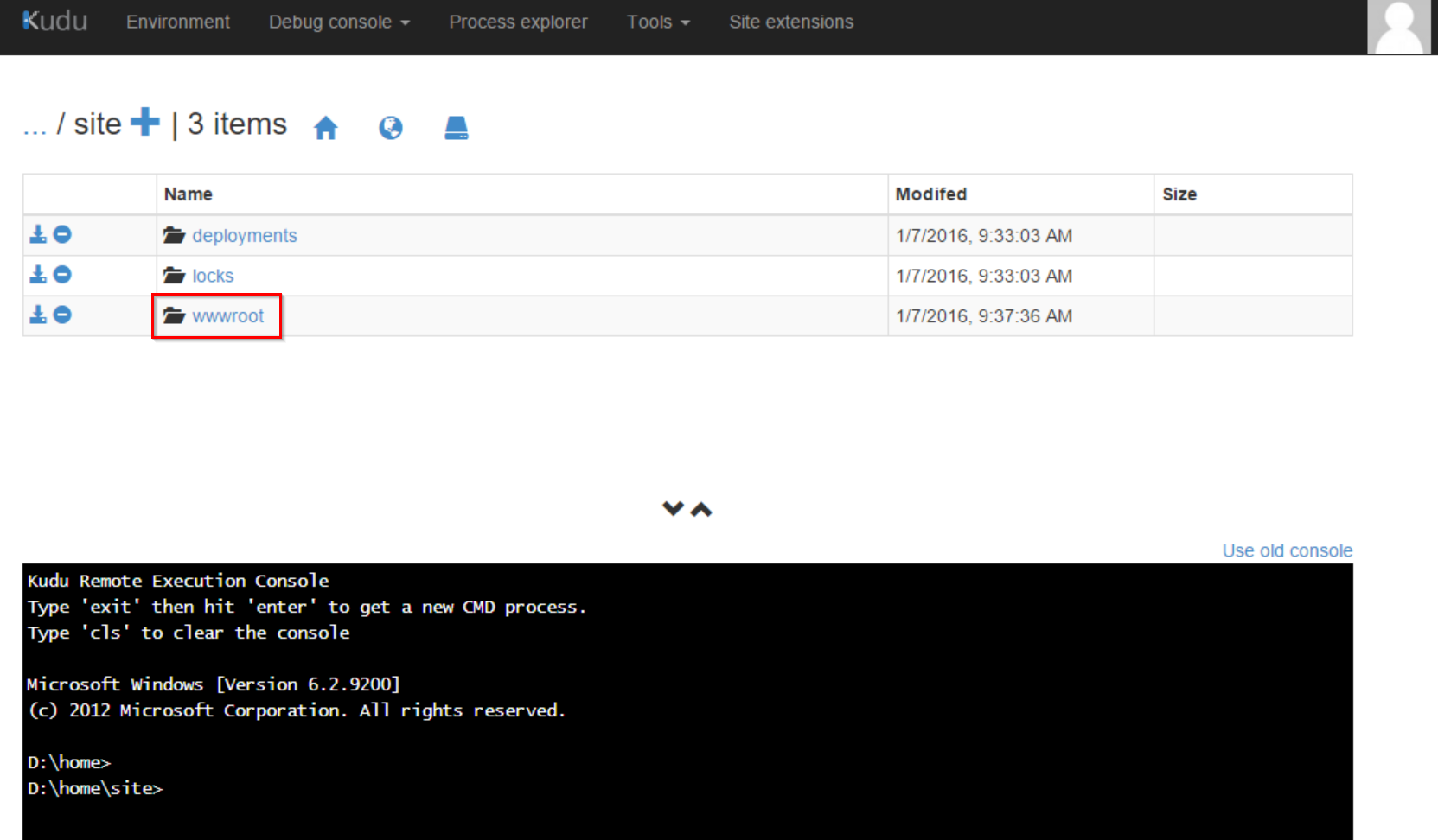
Once you are viewing the folder structure you can get to your application home directory by clicking the site folder:

And then the double clicking wwwroot folder:

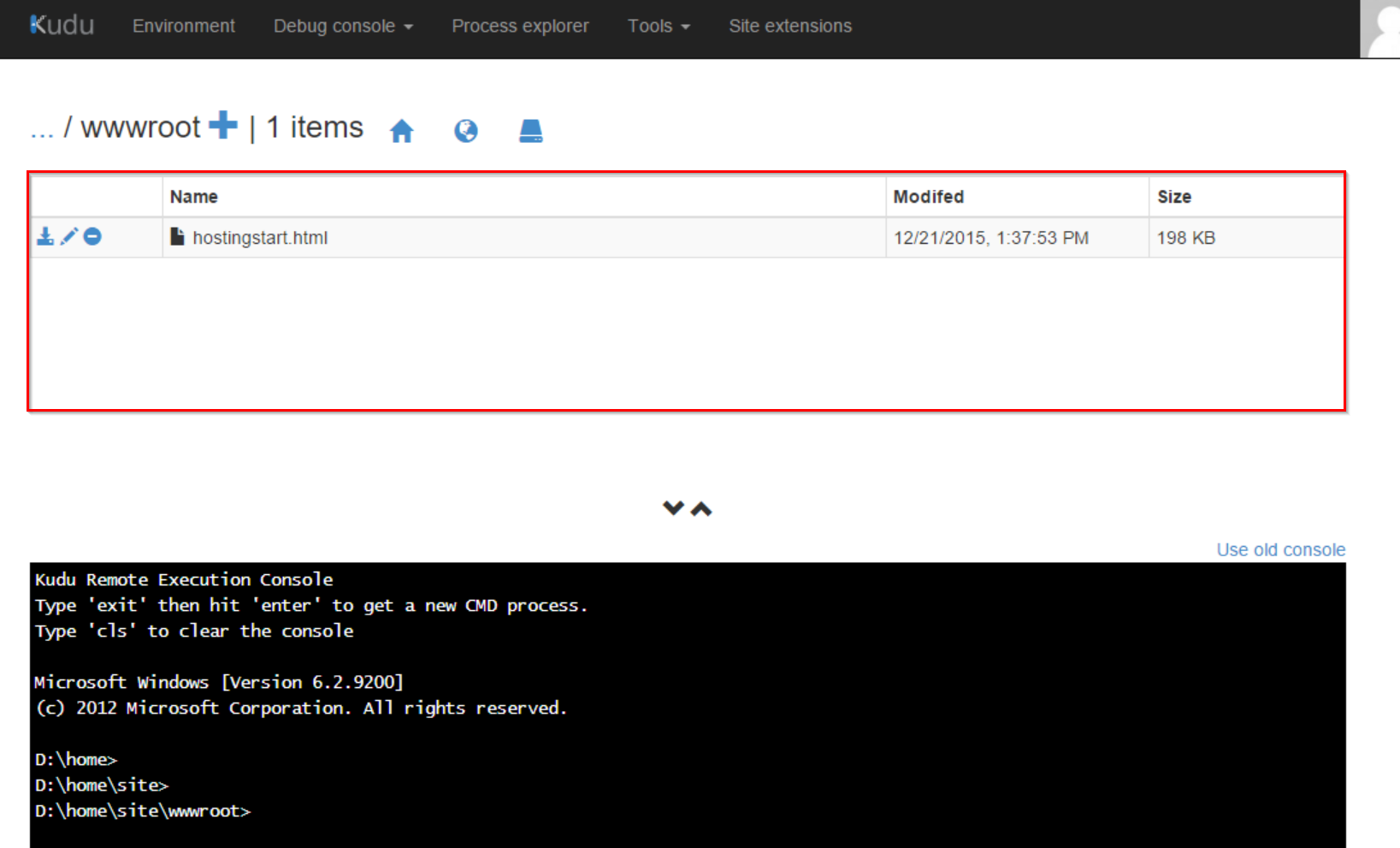
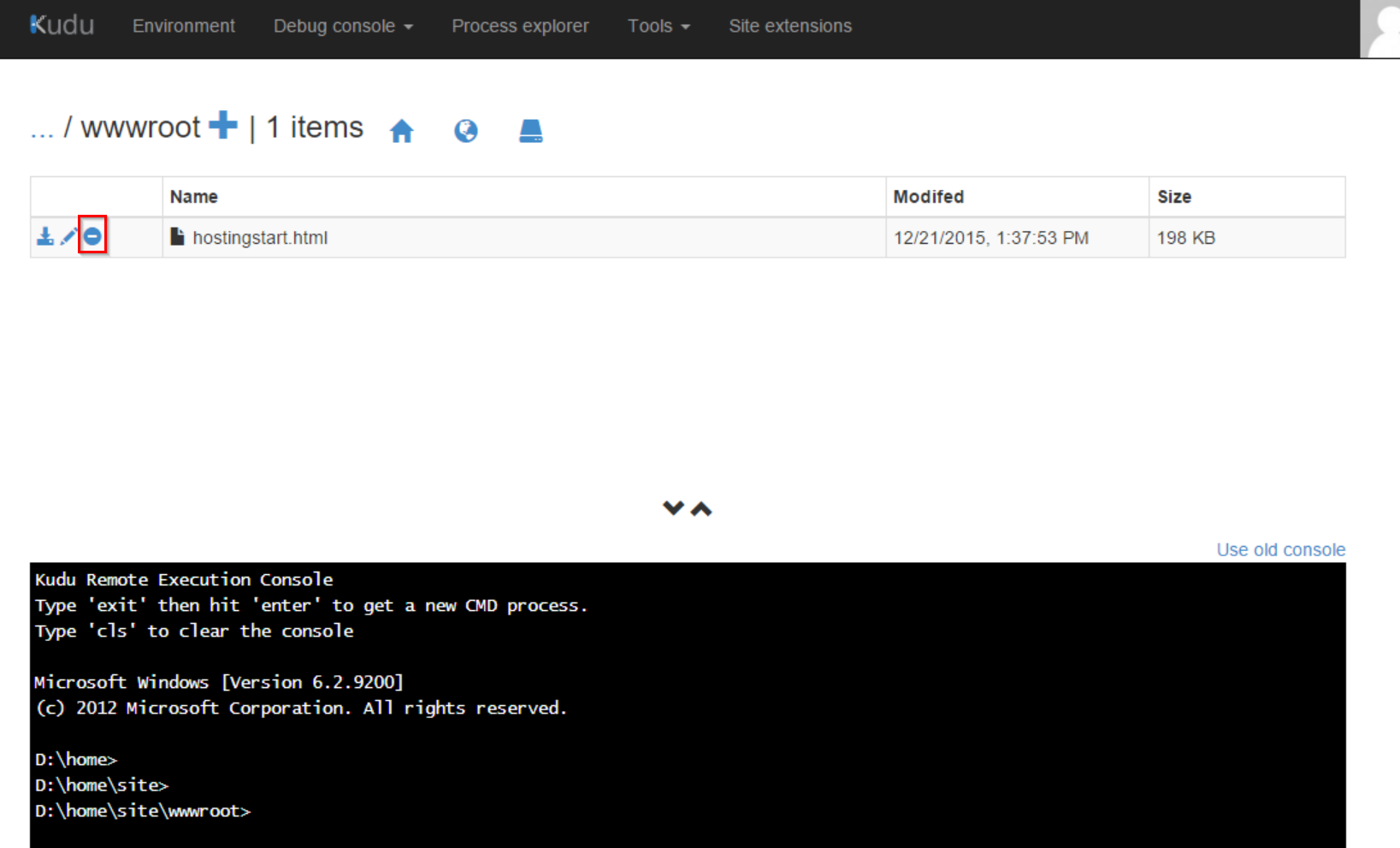
This is where all your files live. You can even customize this location. In this case, only the default starter HTML page is available but in the case of a larger application there would be many files.

Edit Files
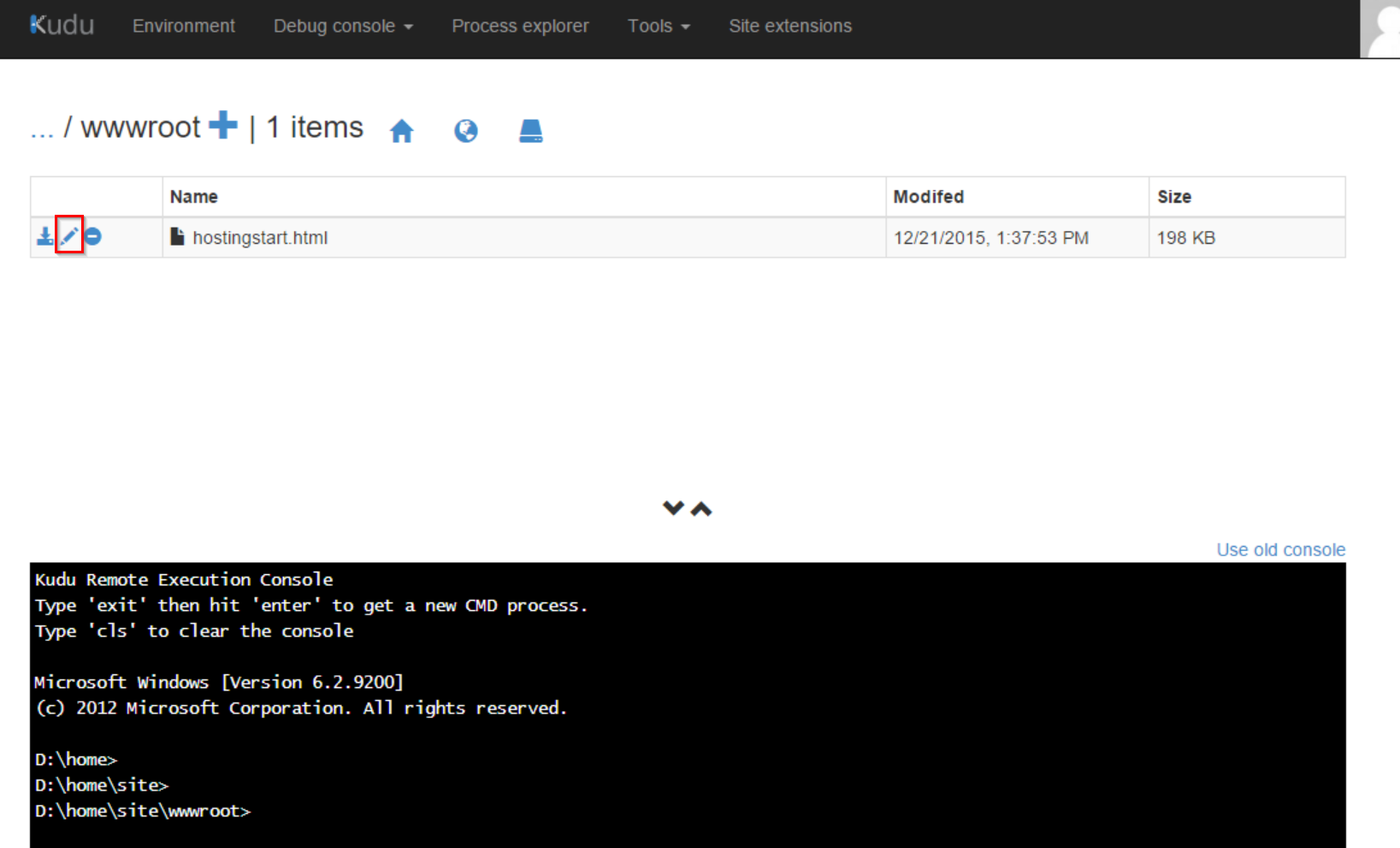
To edit a file click the pencil icon:

Add Files
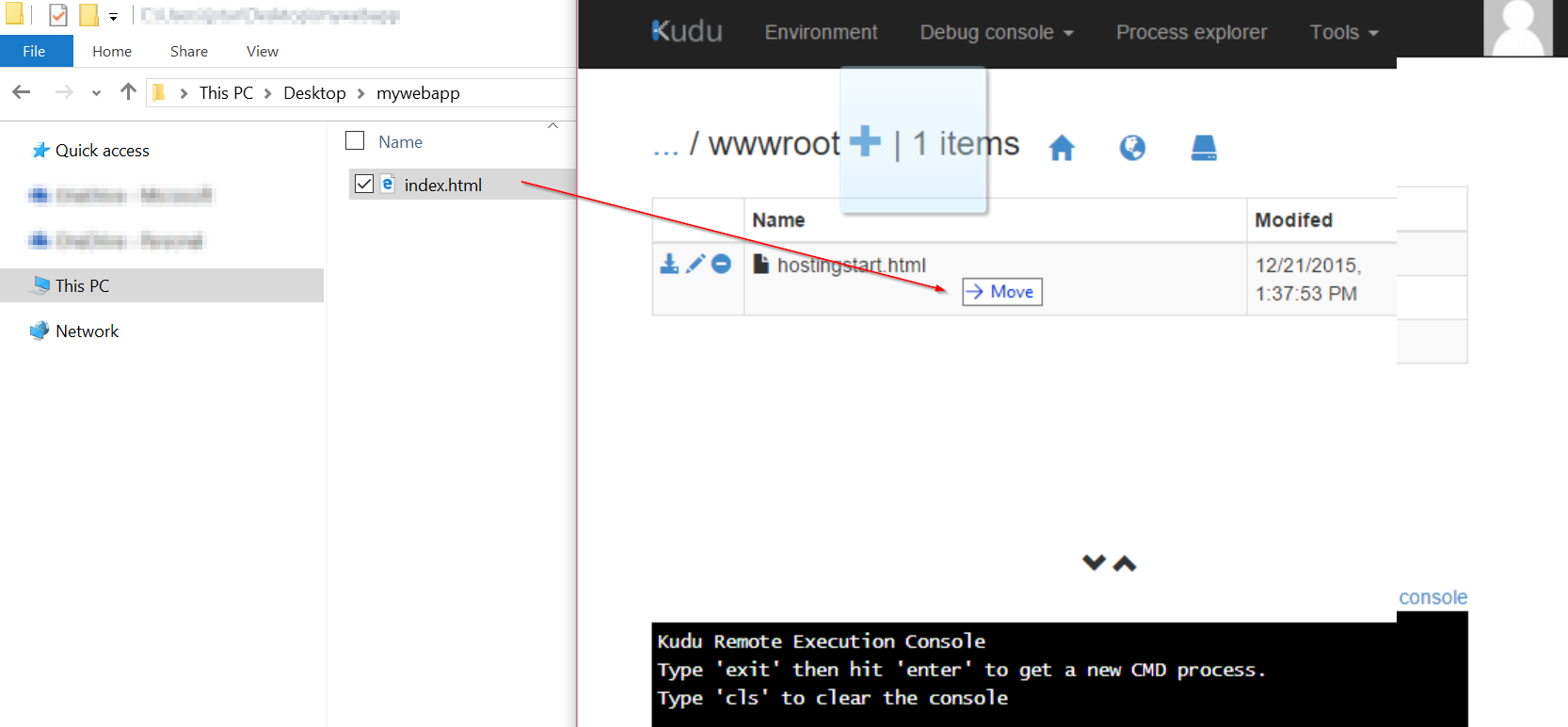
To add a file you can drag it from your file system to the folder. It is important to drag it directly onto the folder viewer.

Remove Files
Toe remove a file click the minus icon:

Conclusion
It is really simple to use the Kudu Service to view, edit, add, and remove files from your Web App. But as you can see there are a lot of capabilities that Kudu brings to Azure Web apps. Another really useful ability that Kudu gives you is the ability to view log files.
Have fun getting to know Kudu and all the possibilities it brings to the table.
Comments